Indice
Hai presente quei siti web che aperti dallo smartphone si scompongono e diventano difficili da navigare? Ecco, quei siti non sono responsive e vengono abbandonati dall’utente in media dopo 2 secondi – dati di Google: da 1 a 3 secondi.
Un sito responsive è un sito web progettato per adattarsi automaticamente alle dimensioni dello schermo su cui viene visualizzato. Questo significa che il layout, le immagini e i contenuti si ridimensionano e si riorganizzano automaticamente e istantaneamente per offrire un’esperienza ottimale (UX) sia su desktop, che su tablet e smartphone. Il design responsive è fondamentale nell’era digitale attuale, dove gli utenti accedono ai siti web da una varietà di dispositivi con diverse risoluzioni, e soprattutto vogliono navigare in modo fluido.
Vantaggi di un sito responsive
I siti web responsive offrono un’esperienza utente ottimale su qualsiasi dispositivo, adattandosi automaticamente a diverse dimensioni dello schermo. Questo approccio migliora la navigazione e l’accessibilità, riducendo il bisogno di zoom o scrolling laterale. Inoltre, i siti responsivi favoriscono il posizionamento SEO, poiché Google premia i siti che offrono una buona esperienza mobile, anzi non considera neanche più l’esperienza da desktop nella valutazione di un sito. Un design responsive può anche portare a una riduzione dei costi di sviluppo e manutenzione, eliminando la necessità di gestire versioni separate per desktop e mobile. Infine, un sito responsive contribuisce a migliorare le conversioni grazie a un’esperienza utente più fluida e coerente. In sintesi:
- Migliore esperienza utente (UX) con una navigazione intuitiva, quindi una riduzione del bounce rate e un aumento del tempo di permanenza degli utenti;
- Maggiore visibilità sui motori di ricerca (SEO), quindi maggiore visibilità del sito web aziendale su Google e su altri motori di ricerca;
- Aumento del traffico mobile con la conseguente cattura di un pubblico più ampio e un aumento della conversioni;
- Uniformità del brand con un’immagine coerente e una riconoscibilità più intuitiva e maggiore;
- Gestione dei contenuti semplificata e aggiornamenti più rapidi con un solo sito da gestire, quindi riduzione dei costi.
Importanza del design responsive per la SEO
Paragrafo a parte merita l’importanza del fattore responsive per l’ottimizzazione nei motori di ricerca: Google non considera più la versione desktop dei siti web ma premia i siti web responsivi (Google mobile-first index), perché offrono un’esperienza utente migliorata su diversi dispositivi – non dimentichiamo che il 55% della navigazione ormai avviene da mobile. Un sito internet responsive riduce il tasso di rimbalzo e aumenta il tempo di permanenza, due fattori critici per il posizionamento nei motori di ricerca. Inoltre, avere un unico URL semplifica l’indicizzazione da parte dei crawler di Google, migliorando ulteriormente la visibilità. Investire nella creazione di siti responsive non solo migliora l’accessibilità e la fruibilità, ma rappresenta anche una strategia vincente per scalare la SERP e apparire nella prima pagina dei risultati di ricerca – ecco altri 7 consigli per essere rimi su Google.

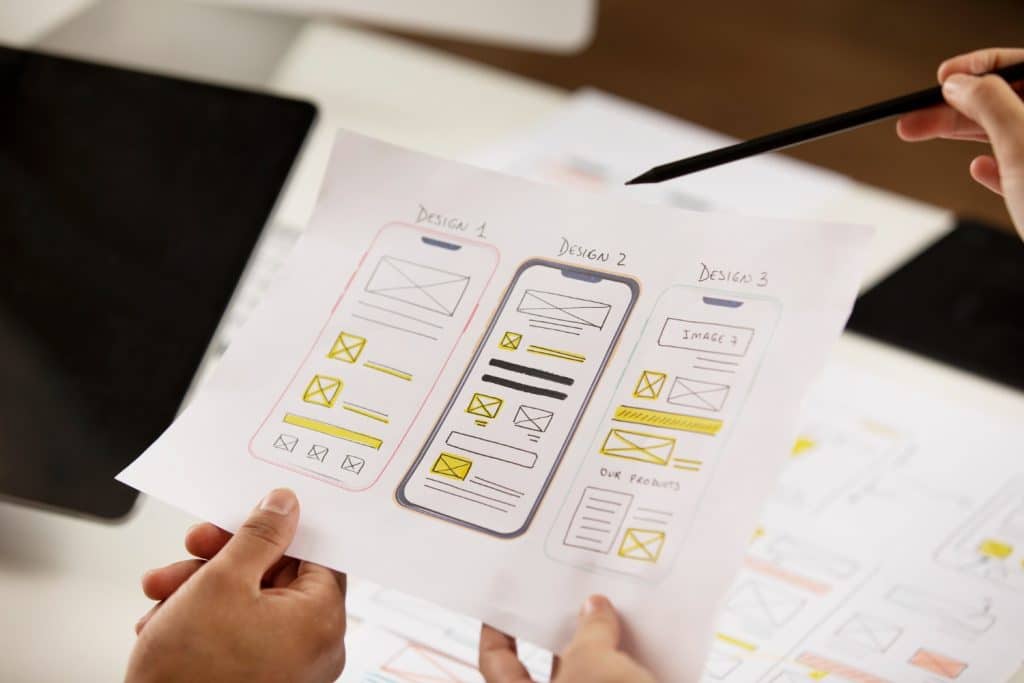
Responsive vs Adaptive: Quale scegliere?
Nella scelta tra siti responsive e siti adaptive, è fondamentale considerare le specifiche esigenze del progetto e del pubblico target. I siti responsive offrono un design fluido che si adatta automaticamente a qualsiasi dispositivo, garantendo una migliore esperienza utente e vantaggi SEO significativi grazie alla facilità di gestione di un unico URL. D’altra parte, i siti adaptive utilizzano layout predefiniti per diverse dimensioni di schermo, offrendo un controllo maggiore sul design ma richiedendo più tempo e risorse per la manutenzione. La decisione dovrebbe basarsi sull’obiettivo del sito web e sulle risorse disponibili, e dovrebbe essere presa insieme al proprio consulente web sia nel caso di creazione di siti vetrina che nel caso di sviluppo di e-commerce.
Insomma, l’adozione di un design responsive per il proprio sito web oggi è imprescindibile per molte ragioni, prima su tutti per garantire un’esperienza utente ottimale su tutti i dispositivi, ma non da meno quella di spingere la SEO e quindi aumentare la visibilità del sito su Google.
Quindi: dai una svolta al tuo business online con un sito web davvero efficace, affidati a Digital Rocket, il nostro team di sviluppo di siti web è pronto a realizzare per te un sito web responsive, personalizzato e ottimizzato per tutti i dispositivi, garantendoti risultati concreti e duraturi nel tempo. Non aspettare oltre, contattaci oggi stesso per una consulenza gratuita e scopri come possiamo aiutarti a raggiungere i tuoi obiettivi di business sul web.